WordPress Speed

With the emphasis Google has been making over the last few years, we get a lot of questions about WordPress speed and what can be done to make a WordPress site faster.
Some of the things in this article will be things we discussed in the article about making your WordPress site 9x Faster and some of them are going to be completely new and different. If you are looking for a Speed Audit and Tune-up, there is a big button at the bottom of the article.
Why is WordPress site speed so dang important?
When visitors come to your site, the good old days of waiting and moving time clocks are past. We all expect a website to load up "right now". Google has made a huge push to bring a "Fast Internet". That means that all websites have to get faster and faster and handling the same amount of data.
As we get faster and faster, we are going from text with a few tiny images to big full-width images and even video on websites. This brings us to our next issue which is Speed and User Experience.
WordPress Speed VS. UX
As we make a mad rush to build faster and faster websites, there is some split into two camps:
1. The group who wants speed at all costs.
2. The group who wants a great user experience at all costs.
We think there is actually room here for a third group:
3. Those who want a really nice user experience and good speed.
If you look at Apple.com (we will be discussing them later too!), you will see that they are really not the fastest site out there. They put a huge importance on the UX of their site. How does the site make people feel? How does the site make people feel about us? How does the site make people feel about our products?
How do you measure speed on your WordPress website?
There are thousands of companies who do speed tests on WordPress websites and then compare those results to other sites on the internet. The two we use to test our client sites are:
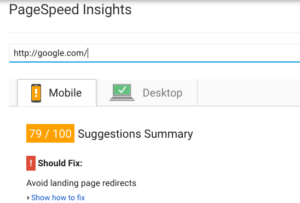
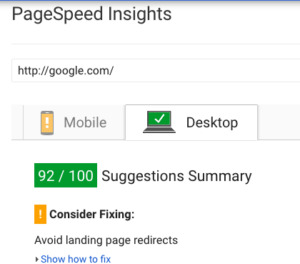
https://developers.google.com/speed/pagespeed/insights/
and
If you run your WordPress website through these, you will see differences. Sometimes the results are staggering. One looks pretty good and the other has terrible speed for your site.
Typically we think if you get in the "Yellow" you are doing pretty good, if you are in the "Green" you are in good shape, and if you get "Red", then you need some speed fixes.
What should my WordPress speed be?
While we all learned in school that we should get 100% and a perfect score whenever we can, that can be a falsehood in WordPress speed results. Let's first of all make a little table and compare a few sites:
| Site Name: | Insights | GtMetrix |
| Google: | 79/92 | 91/96 https://gtmetrix.com/reports/google.com/rZdhbekT |
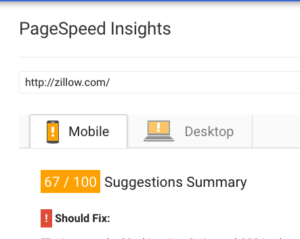
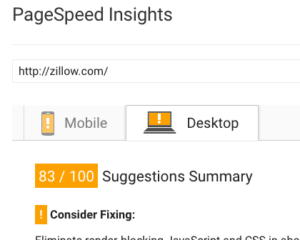
| Zillow: | 67/83 | 93/88 https://gtmetrix.com/reports/zillow.com/OA7Mtdvc |
| Realtor: | 69/82 | 87/63 https://gtmetrix.com/reports/realtor.com/MigrYU0V |
| Apple: | 61/73 | 89/73 https://gtmetrix.com/reports/apple.com/VpK9O1zc |
| OllinsRealtyGroup: | 69/81 | 71/57 https://gtmetrix.com/reports/ollinsrealtygroup.com/wLsPUWk1 |
| McGeeRealtyServices: | 69/86 | 95/74 https://gtmetrix.com/reports/mcgeerealtyservices.com/tT56cS5G |
So what do all of the numbers mean?
On the Google Insights scores for your WordPress site, the first number is the score it got on "mobile" and the second number is the "desktop" score. Some sites do much better on one than on the other.
On the GtMetrix scores, the first is the "Gtmetrix PageSpeed" and the second number is the "YSlow" score brought to you by the folks at Yahoo!.
Should you fix everything on your WordPress speed test results?
This is what GtMetrix says:
Rules are sorted in order of impact upon score
Optimizing rules at the top of the list can greatly improve your overall score.Not every recommendation will apply to your page
The recommendations are meant to be generic, best practices; some things will be out of your control (eg. external resources) or may not apply to your page.
That means that the things at the top will usually have the most impact. The items lower down on the list will have less impact. And, that some of them may be out or your control, or may not really apply to your page.
If you think about it, Google is only getting a 79/92 on their own speed test tool and they have really nothing on their website. Shouldn't they have something much faster? Like 100/100? If they don't then I don't think you and I should get too worried about it.
Before you get too upset about your score, load up 2-3 sites of the top websites in your market on both of these tools and let's see how they compare to you. If you are getting 70's and 80's and your competitors are down in the 20's and 30's then you are pretty fast. If you are seeing your competitors in the 90's then you better make some changes on your site to make it as fast as the rest of the folks.
As you work on making your website faster, especially a real estate WordPress site, you have to be aware that you quickly get to a point of diminishing returns. On most websites in about 1 hour we can go through and make some big speed changes and really make a good impact on speed. After that first hour and fixing the easiest things, it gets really tough. That means that we may take a site from a 70 to a 85 in one hour, but then it may take 5-10 hours of work to get from an 85 to 89. Then it may take 20-50 hours to go from 89 to a 95. You see how that works. The more polished the site is, the harder it is to make a significant difference.
What makes the biggest impact on real estate WordPress speed?
1. Images
2. Images
3. Images
When we look at our client sites, we see that sometimes they have uploaded a slider image that is 3052x2048 pixels and 5mb. That is HUGE!! It takes forever to load!! Now put four of those images in a slider and you have a serious problem.
So you need to:
1. Optimize the images you do use.
There are tools online to make your images load faster. Use one of them.
2. Use fewer images.
If you don't need 12 images of the agents in the office on the home page, don't put them there. Use one group shot instead.
3. Resize images to be the size they will be seen at.
If you are showing a small photo of you in the corner, don't grab a 1024x840px image and just put width=150. You need to get a photo editor and change the size to be 150px wide
Another factor we have seen is moving our client sites to WPEngine as a Foundation site and doing some of the optimizations available to WPEngine sites. Not everyone who hosts your site at WPEngine will really help you get all of the "Speed Juice" out of your server, so take a look and see if we can help you.
How does IDX Broker impact speed on WordPress?
That is a loaded question.
If you just setup a search tool and use IDX Broker, there should be almost no detectable difference in site speed. But, if you put a slider, carousel, or showcase widget, watch out!
The images in the IDX Broker widgets violate at least two of the rules above. They are huge and take a long time to download.
To see the difference, just remove the widget and do the speed tests on your site, then put the widgets back in and redo the speed tests. You will see an incredible speed difference. This is where you have to weigh out the importance of speed vs. UX for your clients.
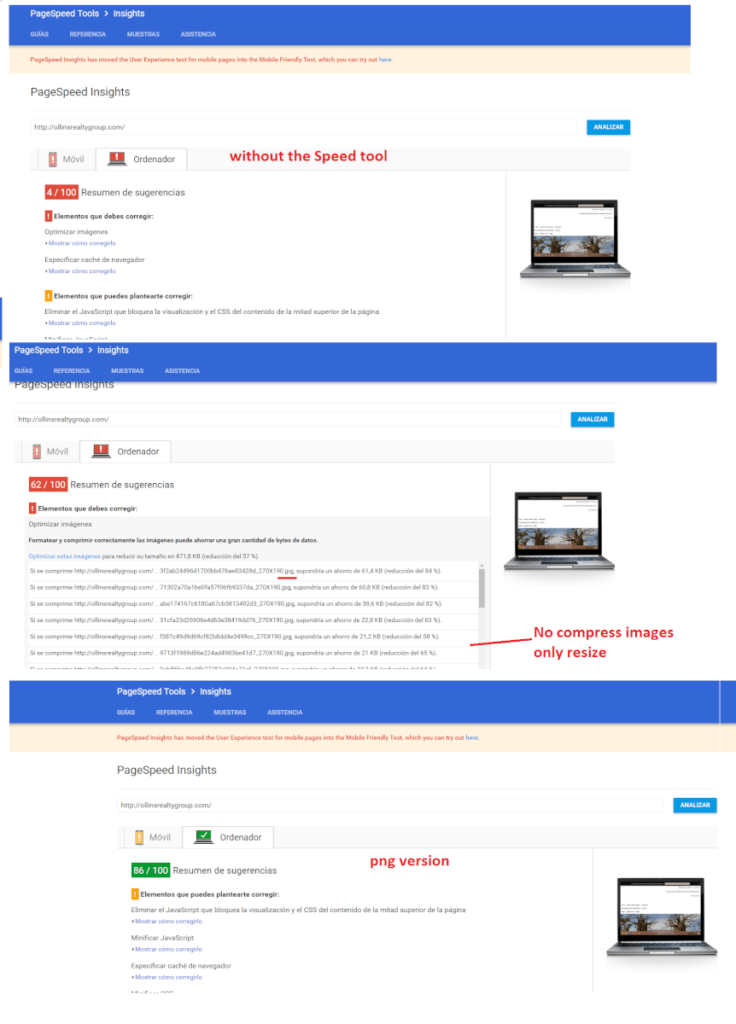
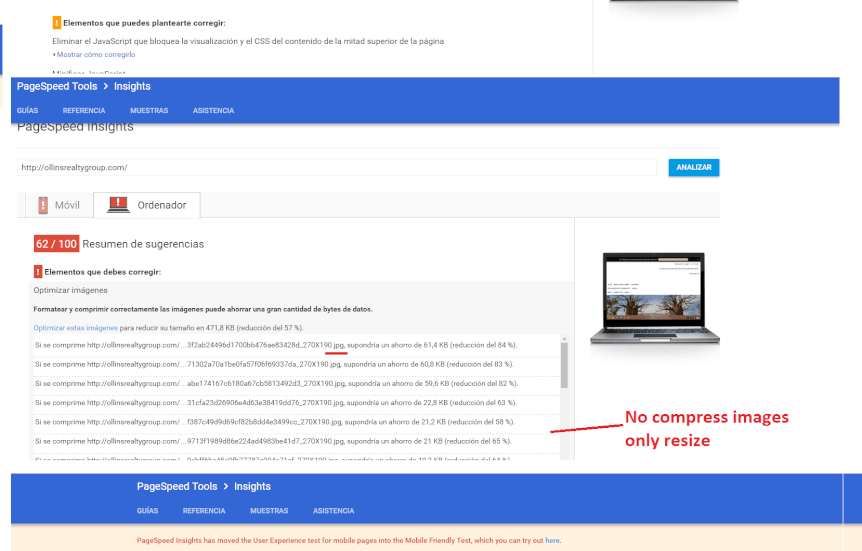
We had the site at OllinsRealtyGroup.com that was getting a 2/4 on the Google Speed tool. Yes. TWO and FOUR!
The owner was pretty frustrated because the IDX Broker widgets were part of the website, but they were too slow. We had been working on our new IDX Add-on called IDX Speedy Widgets and after we loaded that on his site, the scores went up to the 69/81 you see on that chart.
This new IDX Speedy Widgets is available as an IDX-Addon and is included for anyone who hosts their site with us as a Foundation Site.
It uses some great technology on our server to handle the images completely differently and make much less of a load on your IDX Broker WordPress site. Go to our Contact Us page to find out how you can get this on your own site.
See the difference it made on the Ollins site. (You may need to speak Spanish to read the fine print.)
If you would like a Speed Analysis and Tune-Up for your site, just click the button below and we will get you set up. It normally takes 1-2 business days to get the analysis and tune-up done. Some clients see great changes like this:
Before: Google 52/31 GtMetrix 33% / 68% https://gtmetrix.com/reports/www.mcgeerealtyservices.com/yZRI1t1c
After: Google 68/82 GtMetrix 95% / 74% https://gtmetrix.com/reports/mcgeerealtyservices.com/kvfsMUfA
*Some sites are hard to get significant improvements, so your results may vary.