How to Create IDX Broker Widgets

What is a Widget?
A widget is a tool in IDX Broker that allows users to showcase listings from specific cities, counties, postal codes, subdivisions, etc on any existing page of their site.
We can also filter properties by price range or any other search criteria available in the IDX Broker Advanced Search for your MLS.
Widgets are ideal for displaying a handful of properties on another page or for creating complex community pages that include a variety of page elements alongside the available listings.

What is the difference between a Widget and a Saved Link?
A Widget is an HTML code you can insert on any custom page on your site, but a Saved Link is a full page that borrows the styling from your Results Template.
Click here to learn more about creating a Saved Link.
How do I create a Widget in IDX Broker?
Even if you don't have a Squarespace site, this tutorial works for most platforms other than Wix.
If these video tutorials above aren’t quite enough, keep following along to see a step-by-step guide.
Step 1:
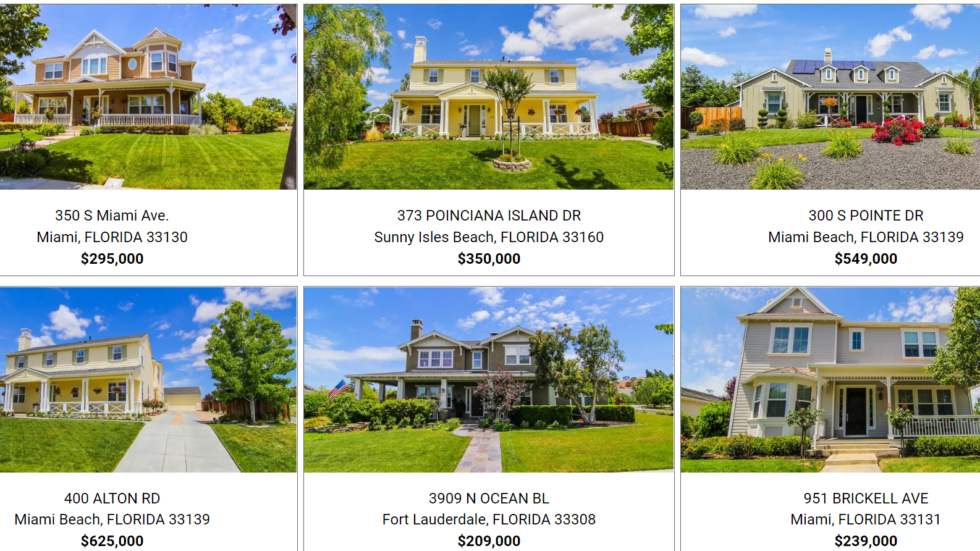
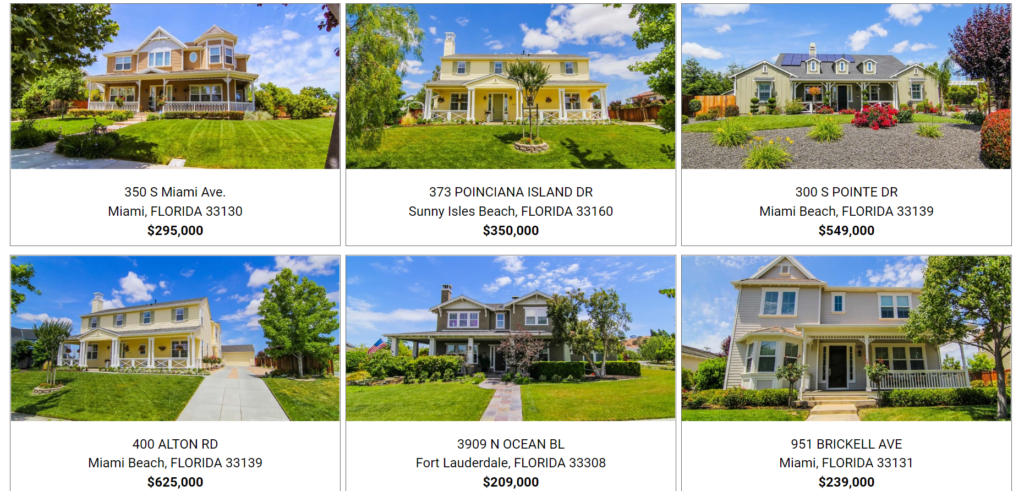
To create a widget in IDX Broker, you first have to decide which type of widget you’re building. There are quite a few different types, but the most common are the Showcase and Carousel widgets. The Showcase widgets display properties in a grid, while Carousel widgets display properties in a single row that rotates left and right.

For this example, let’s say we’re building a Showcase widget for condos under 500k.
Step 2:
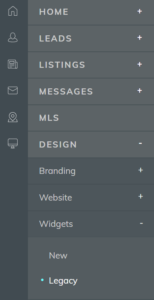
You'll need to log in to IDX Broker and navigate to Design > Widgets > Legacy. There will be a button in the top right of the page labeled "Create New". Click here to begin the process.

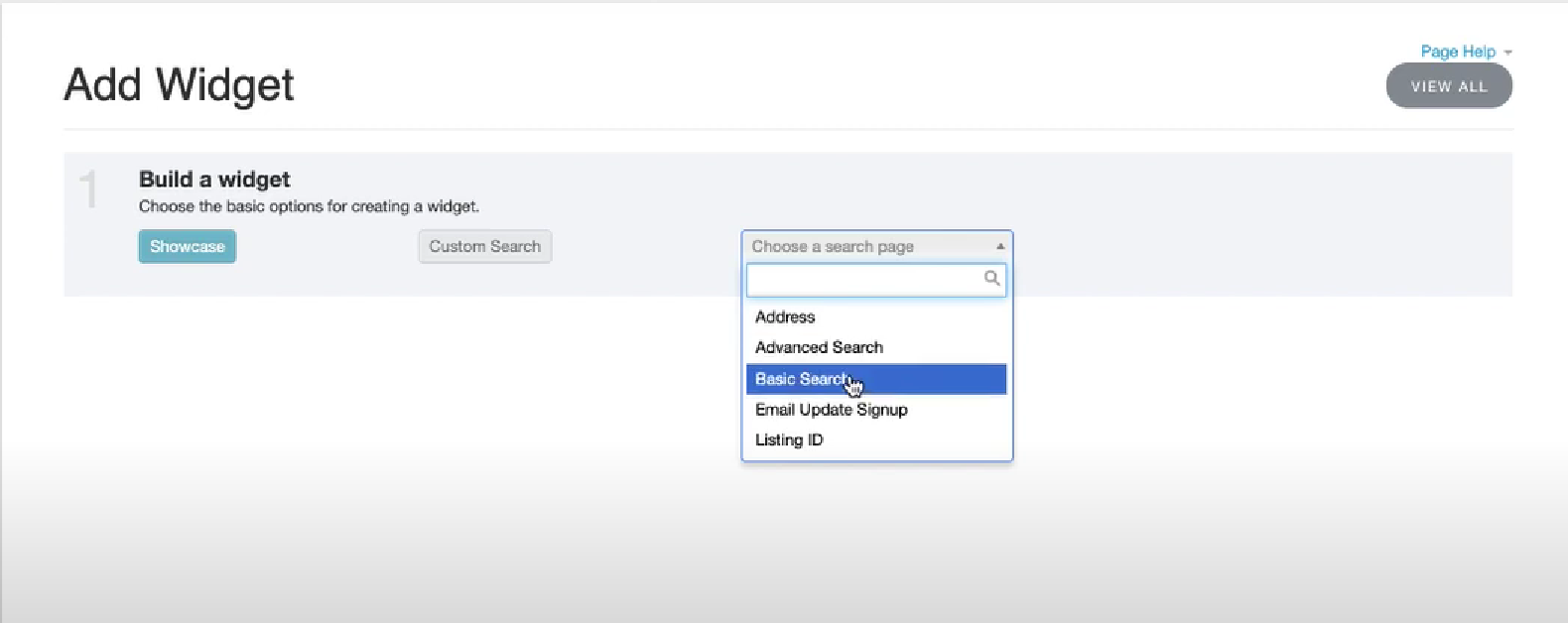
Step 3:
Select "showcase" and then "custom search" and "Advanced Search" in this case, to choose to display listings in a grid based on the filters offered in the Advanced Search page.
These options cannot be changed later, you need to make a new widget if you want to change the type of widget or type of search used.

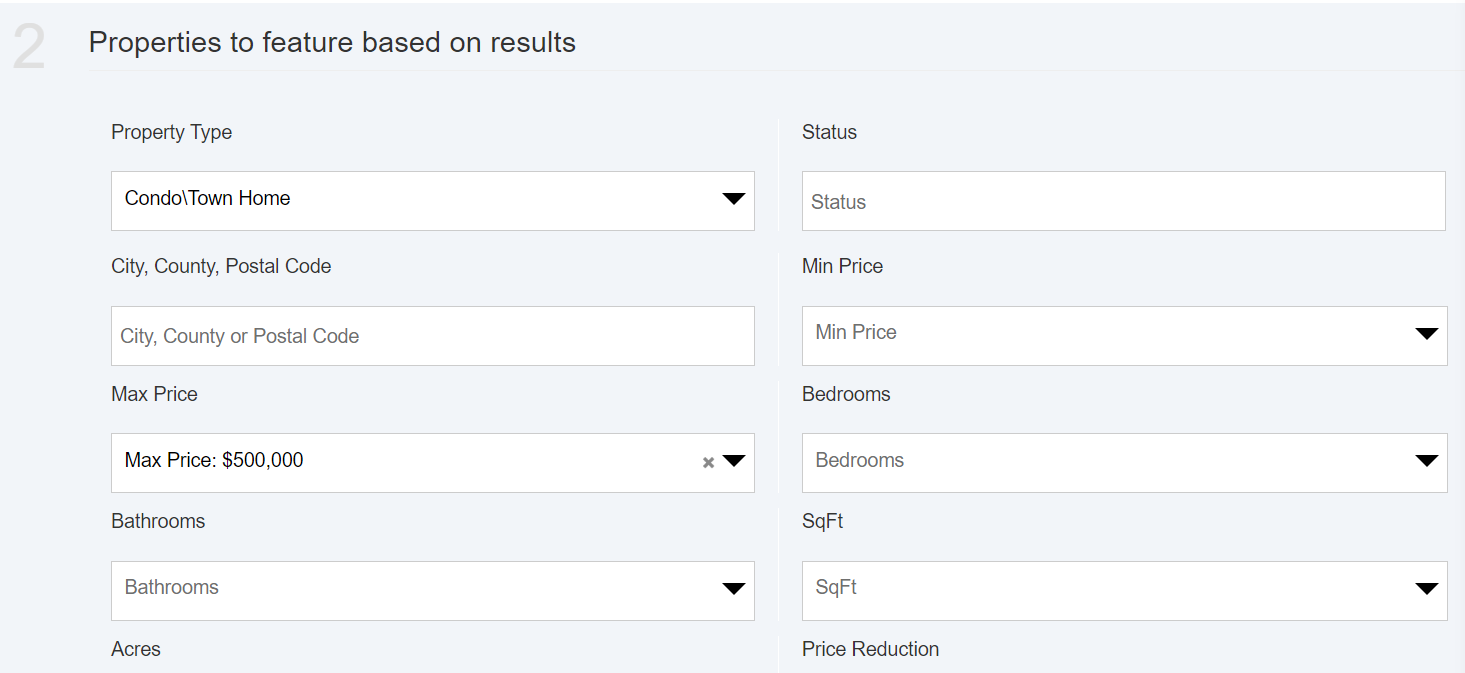
Step 4:
Next, you'll input the criteria you need to filter properties based on. For this example, we'll limit the "Property Type" to Condos and the "Maximum Price" to $500K.

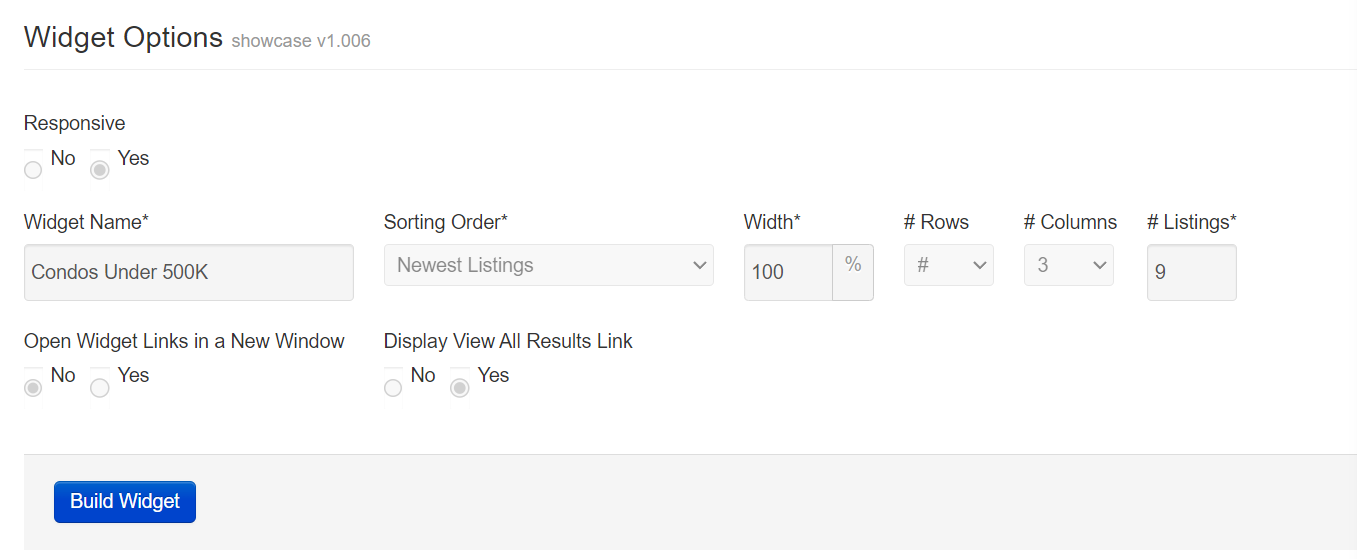
Step 5:
Finally, we need to name the widget something relevant like, "Condos under 500K" to give it the best possible SEO.
We can also customize the number of listings to display and the number of rows, and decide if we want to display the View All Results button that takes users to the Results page. All of these options can be edited later as well.

How do I customize the style of my Widgets?
We’ve created several useful apps to help you add styling to your widgets and get them on your site faster than ever before.
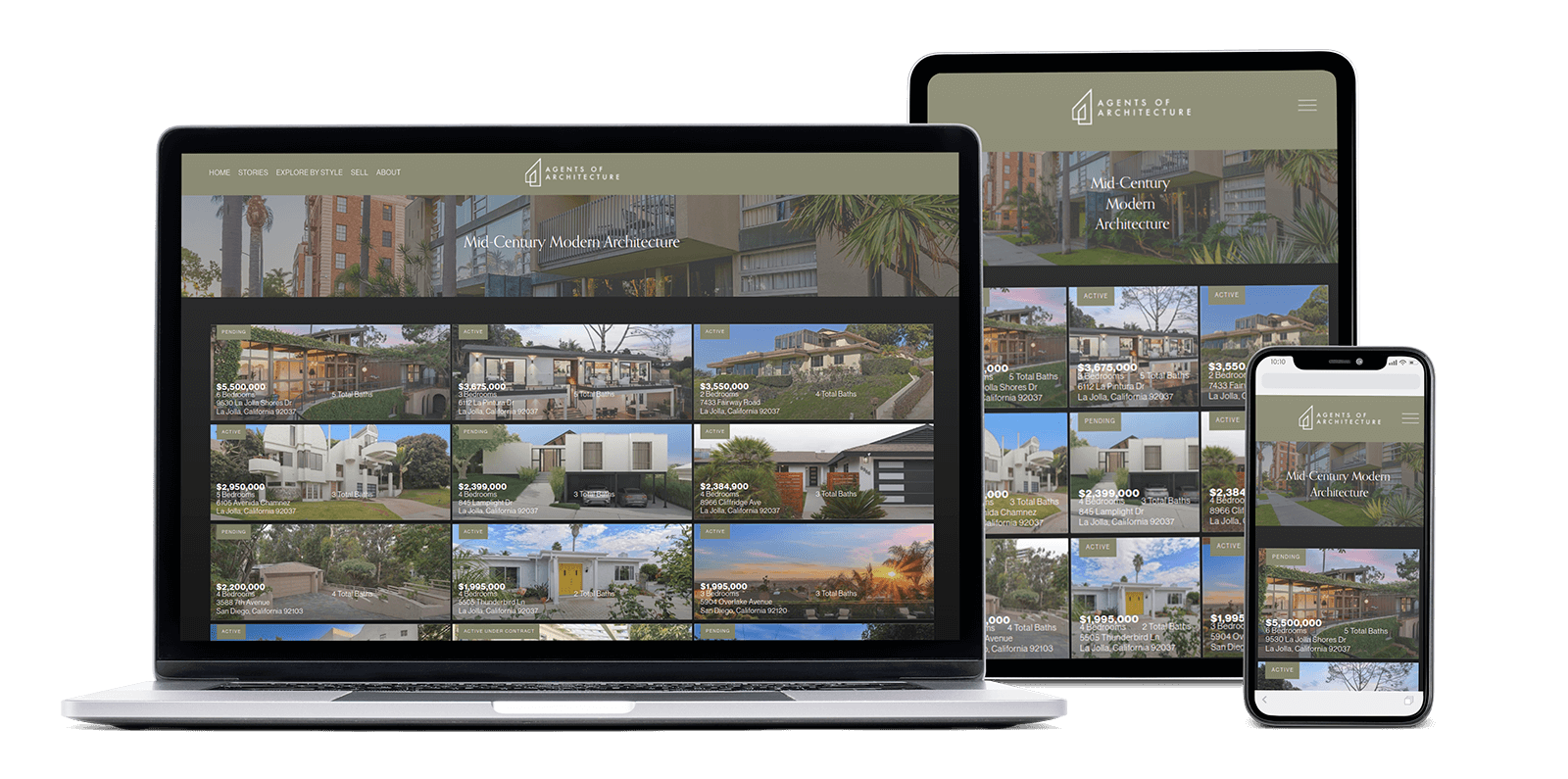
Once you’ve set up your filters in IDX Broker by following the steps above, you can easily apply any of our themes using our Speedy Widgets Apps. These help speed up your widgets by lessening image sizes to only load what you’re actually showing on the page.
See the video below for a walkthrough.