Make your IDX Login and Register widgets more appealing

Do you want to make your Register/Login IDX widgets more stylish and appealing for your leads?
We often receive this request from clients like Jenna from mymomentumteam.com that wanted to change their default IDX widgets style to look more like their websites.
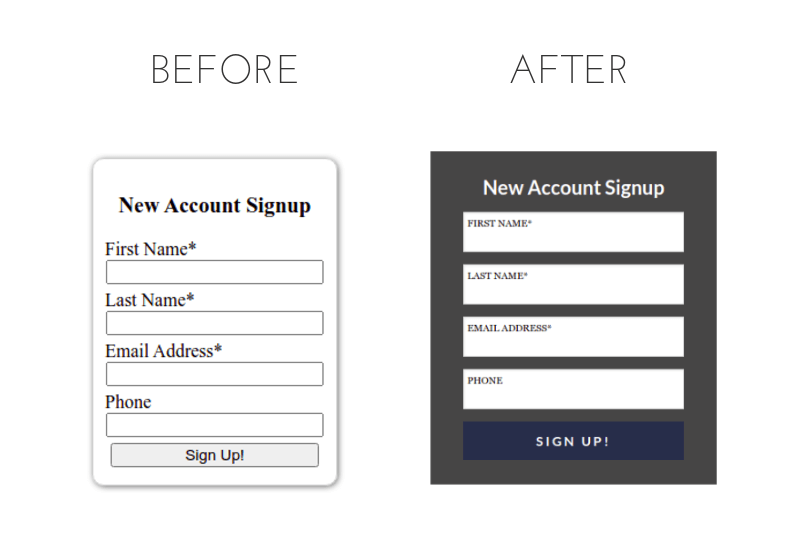
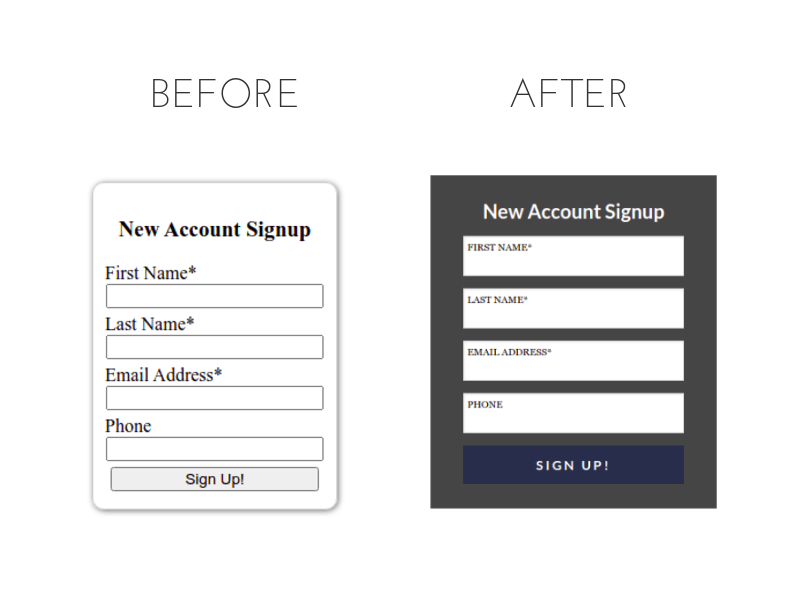
This widget style was created for her as you can see at https://mymomentumteam.com/active-adult-homes-sale-powder-springs/pickens-place/.

To style your Register and Login widgets like the image above, all you need to do is copy the following CSS code into your website.
/* IDX Popup and Registration Widgets */
#LeadSignup,
#LeadSignup.LeadSignup,
#IDX-widgetLeadLoginWrapper {
width: 350px!important;
max-width: 100%!important;
padding: 30px40px!important;
border-radius: 0!important;
-webkit-border-radius: 0!important;
border: none!important;
box-shadow: unset!important;
-webkit-box-shadow: unset!important;
background: #464545;
color: #FFF;
margin: 20pxauto;
}
#LeadSignup h3,
#IDX-widgetLeadLoginWrapper h3 {
color: inherit;
font-weight: bold;
text-align: center;
}
#LeadSignup form,
#IDX-widgetLeadLoginWrapper form {
max-width: 100%!important;
width: 100%!important;
}
#LeadSignup label,
#IDX-widgetLeadLoginWrapper label {
position: absolute;
margin: 5px005px!important;
font-size: 12px;
text-transform: uppercase;
color: #000;
}
#LeadSignup input,
#IDX-widgetLeadLoginWrapper input {
width: 100%!important;
max-width: 100%!important;
margin: 0015px0!important;
font-size: 16px;
padding: 20px10px4px10px!important;
height: auto!important;
line-height: 23px;
}
#LeadSignup button,
#LeadSignup input[type="submit"],
#IDX-widgetLeadLoginWrapper button,
#IDX-widgetLeadLoginWrapper input[type="submit"] {
width: 100%!important;
max-width: 100%!important;
margin-bottom: 0!important;
padding: 12px10px!important;
}
/* IDX Popup and Registration Widgets end */You can even edit this code and make it more similar to your website forms, by changing the fonts and colors.
If you don’t know how to do it or feel insecure to change codes on your website, we charge around $50 to style these widgets to our clients.
If you liked this widget but want a different style for your widgets, we can also help you, just send us the design or some website examples you want it based on and we can make an estimate for you.
You can also hire us to do this for you by sending us a message at the Support Chat below.