Enhance Your Property Search with the Geolocation Widget

In today’s competitive real estate market, offering a seamless and user-friendly property search experience is key to standing out. One feature that can significantly improve the property browsing experience is the Geolocation Widget. This widget allows real estate websites to show users property listings near their current location. Not only does it make the search process more intuitive, but it also saves time by presenting relevant options right away. Let’s explore how the Geolocation Widget works, how to implement it, and the benefits it brings.
What is the Geolocation Widget?
The Geolocation Widget is a tool that allows a real estate website to display properties based on the user’s location. In simple terms, if you are looking for a property on a website and you have location access enabled on your device, the widget will automatically show properties near you. It uses the geolocation feature of your phone or computer to find nearby listings, so you don’t have to manually search by city or zip code.
The widget also lets users filter properties by distance, sort by price, number of bedrooms, or even the listing date. It helps potential buyers find the right property without the hassle of sifting through irrelevant listings.
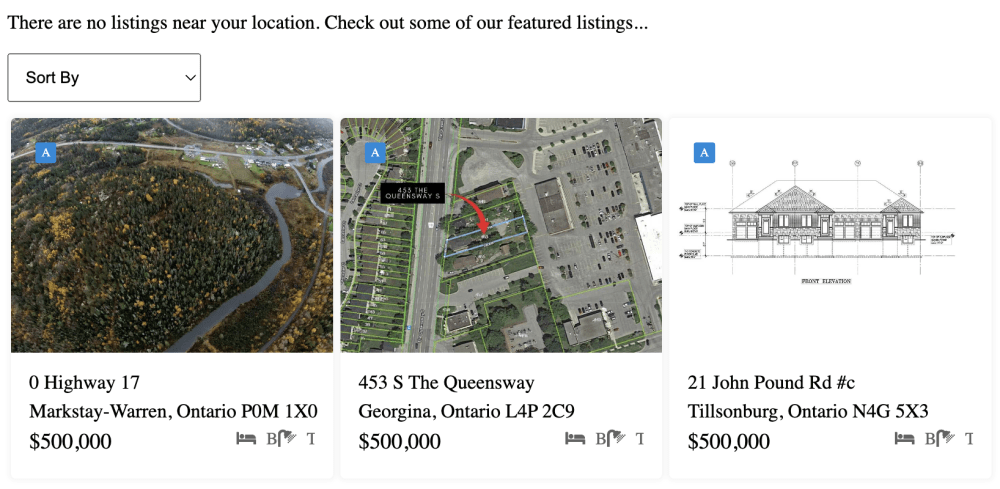
In cases where a user doesn’t allow the website to access their location, the widget has a fallback feature. This means that instead of showing the location-based results, a default search interface will appear, so the user can still search properties manually.

How Does the Geolocation Widget Work?
- Location-Based Listings
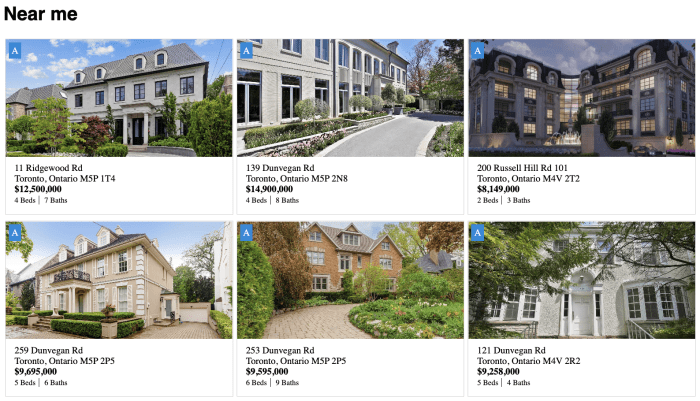
When users visit your website and enable location access, the widget will automatically detect their current location. This means users don’t have to input their city or address manually. The widget will instantly show properties near them, making the search process quicker and more efficient. - Distance Filters
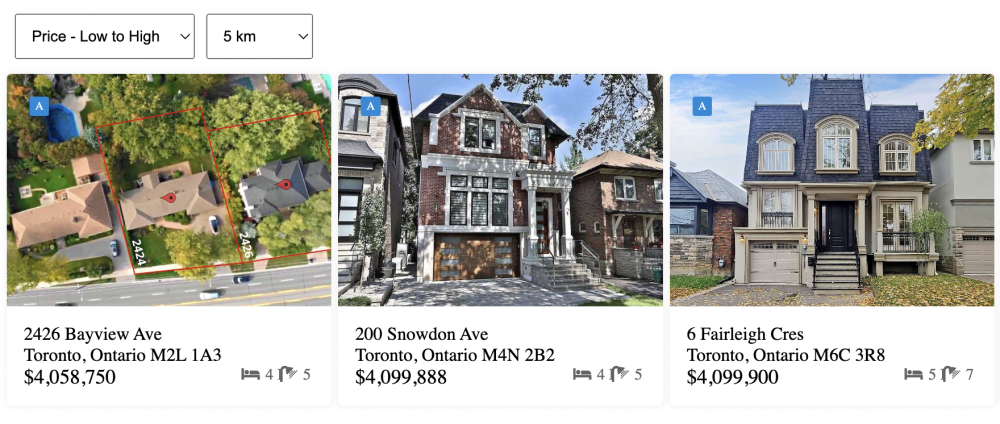
The Geolocation Widget allows users to adjust the search radius by distance. Whether they are looking for properties within a 1-mile radius or a few miles away, users can easily filter listings according to their desired distance. - Sorting Properties
Users can also sort the displayed properties based on their preferences, such as price, number of bedrooms, bathrooms, or even the listing date. This customization makes it easier to find exactly what they are looking for, whether they want a budget-friendly home or the most recently listed property. - Fallback Widget for Location Access Denied
If the user does not grant permission for the website to access their location, the widget will display a fallback version. This ensures that even if the geolocation feature is not available, the user can still manually search properties without interruption.
Customizing the Widget’s Appearance
Another fantastic feature of the Geolocation Widget is the ability to customize its visual appearance. From IDX Addons, you can adjust the widget’s appearance to match the design of your website. This allows the widget to seamlessly blend into your site’s overall theme, ensuring it is both visually consistent and user-friendly. You can customize colors, fonts, and layouts to make the widget feel like a natural part of your website’s design.
How to Implement the Geolocation Widget on Your Website
Now, you might be wondering, “How do I add this feature to my website?” Adding the Geolocation Widget is easier than you might think, and you don’t need to be a coding expert to get it up and running.
Here’s a simple breakdown:
1. Access The Platform
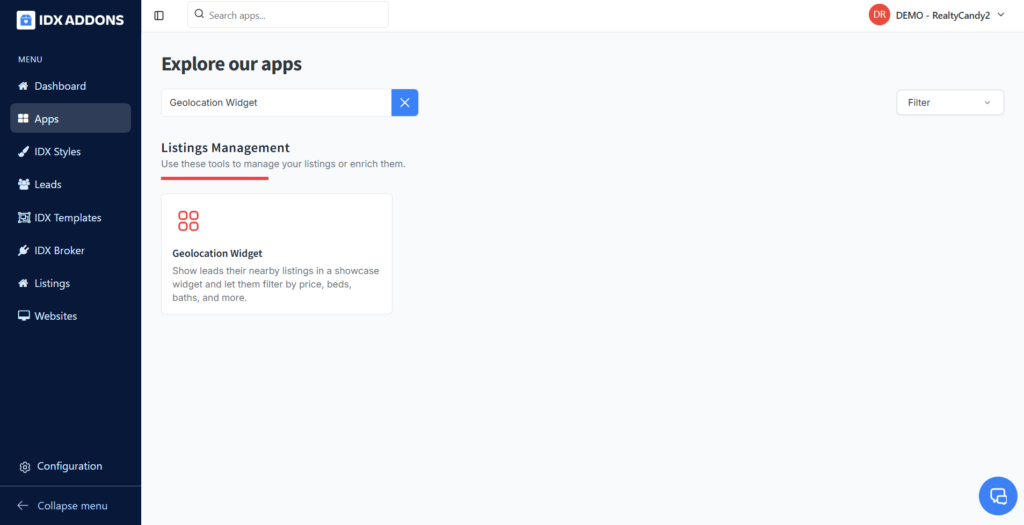
Log in to your IDXAddons account
In the dashboard, select the Geolocation Widget app

2. Select the Default Settings
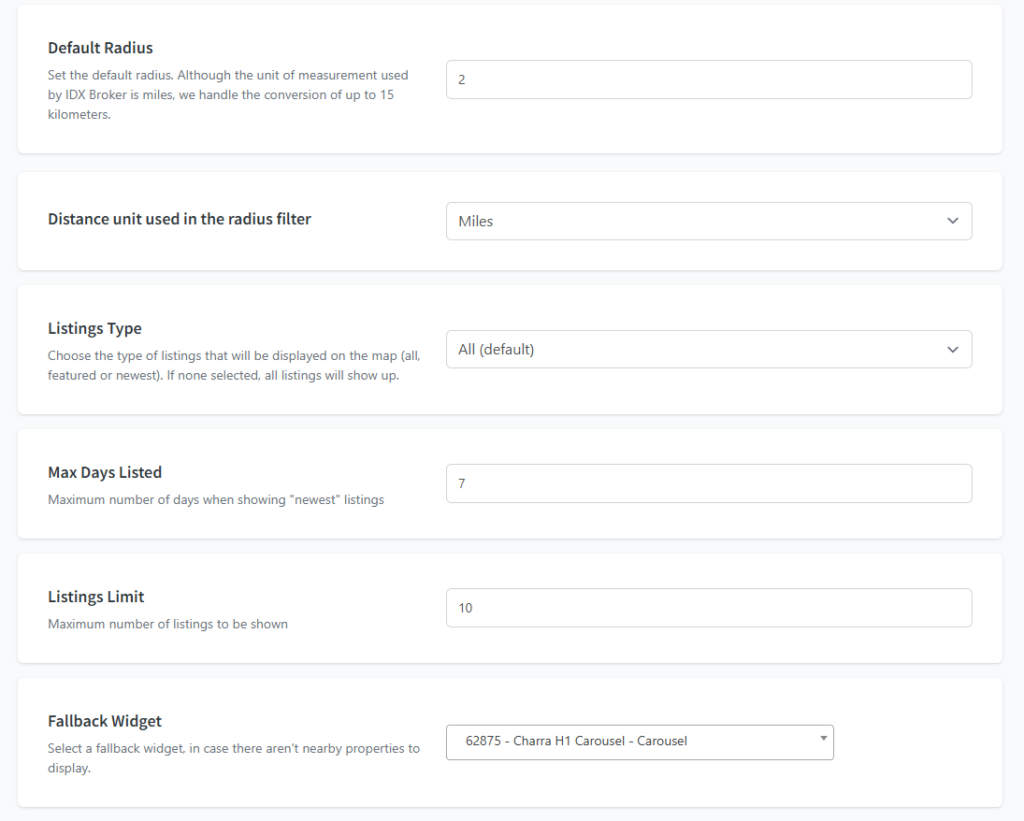
When you enter the app you have the setup tab, the first thing to do is to select the default configuration.
- Default radius: The default radius distance of display properties.
- Default unit: This widget contains an option to filter by distance. You can choose between miles or kilometers. Although the unit of measurement used by IDX Broker is miles, we handle the conversion of up to 15 kilometers.

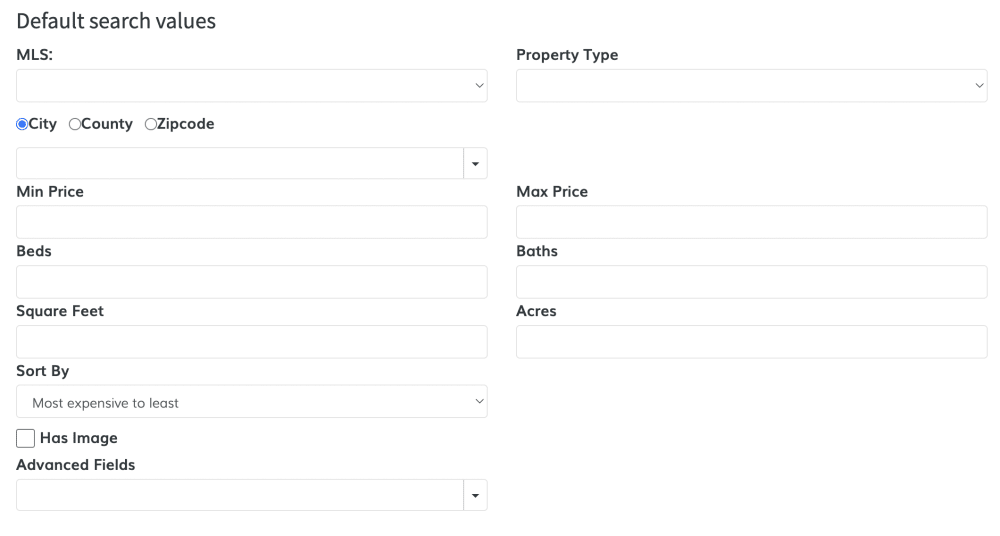
3. Select the advanced settings (optional)
You can set some default listings for the listings that will be displayed, like the price, the sort order (e.g. Newest Listings), or even add an advanced field to only display properties with a pool.

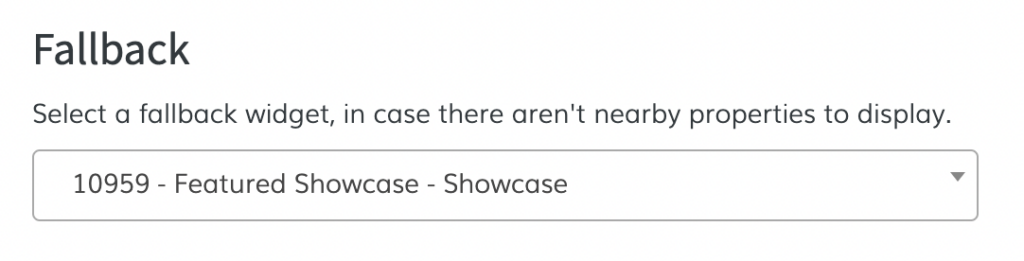
4. Choose a Fallback Widget
Select one of your IDX Broker Legacy Widgets. It will be displayed if the leads don’t allow location access.

Leverage this feature to highlight the newest or your exclusive listings.

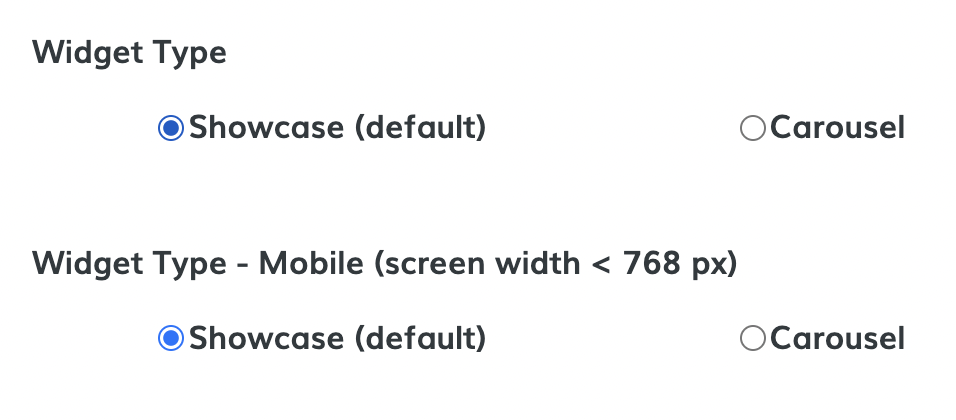
5. Select the widget type for desktop and mobile
You can choose between a showcase or a carousel widget to display on desktop and mobile. For example, you could display the carousel version of this widget on desktop and the showcase version on mobile.

6. Set a widget theme (optional)
You can add a theme to your widget. You can showcase some examples here.
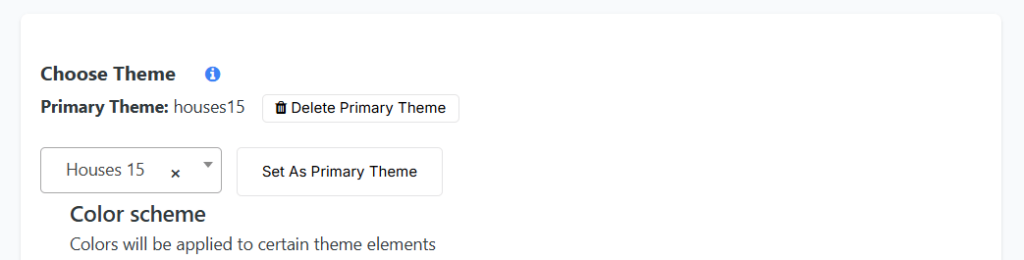
For this example, we will choose the “House 15” theme:

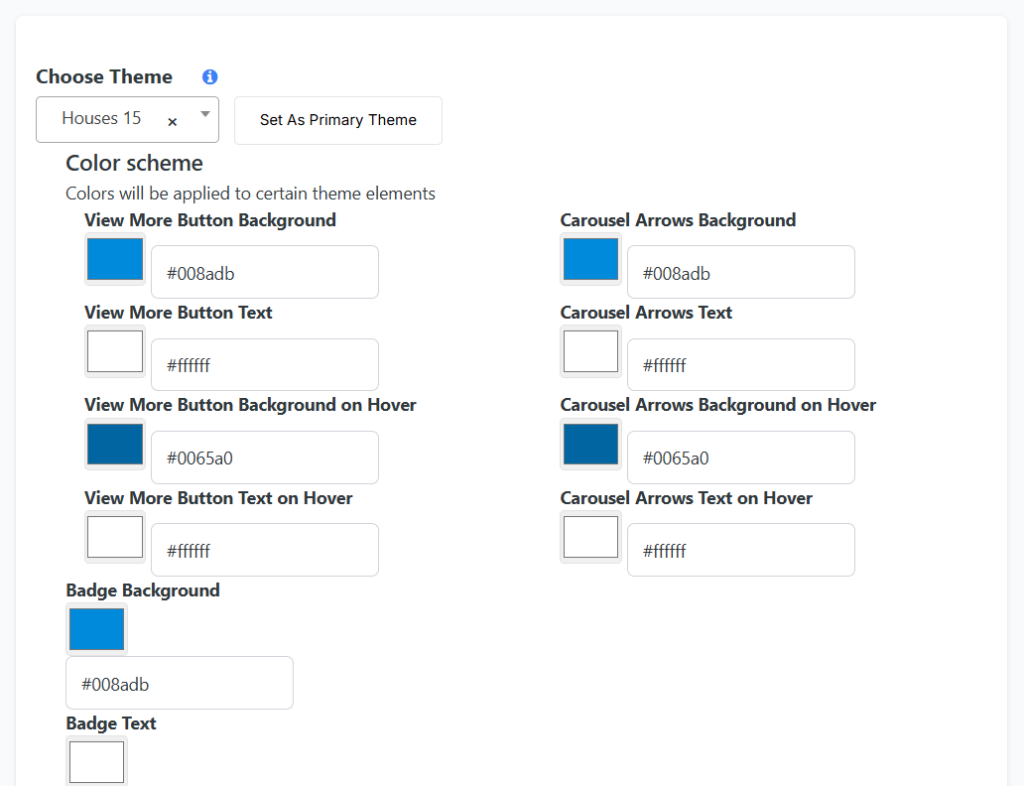
After selecting the theme, click on “Show color scheme” to display the available options. You can set the different colors, according to the selected theme. Notice that only some colors will be applied to certain elements, depending on the selected theme. Once you’re happy with your selection, click on “Save Color Scheme”.
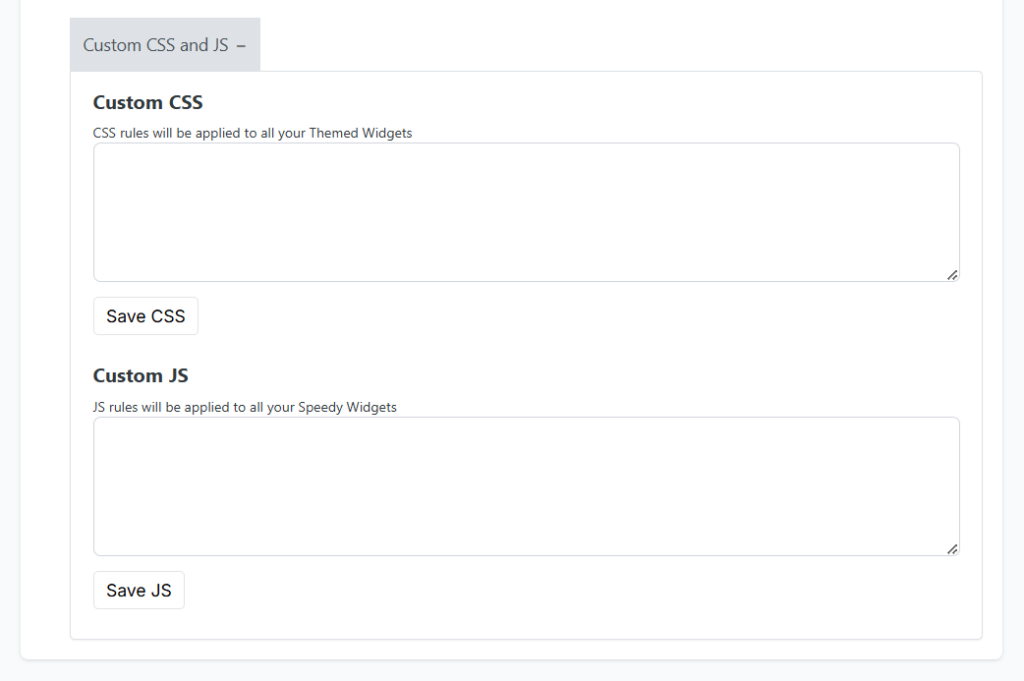
Next, you have the Custom CSS & JS option. Clicking on it will reveal two sections:
- Custom CSS: CSS rules will be applied to all your Themed Widgets.
- Custom JS: JS rules will be applied to all your Speedy Widgets
After entering the required information, click the “Save CSS” or “Save JS” button to save your changes.

Set a primary theme if you want to use only one theme (recommended), just select the theme and click on “Set As Primary Theme”.

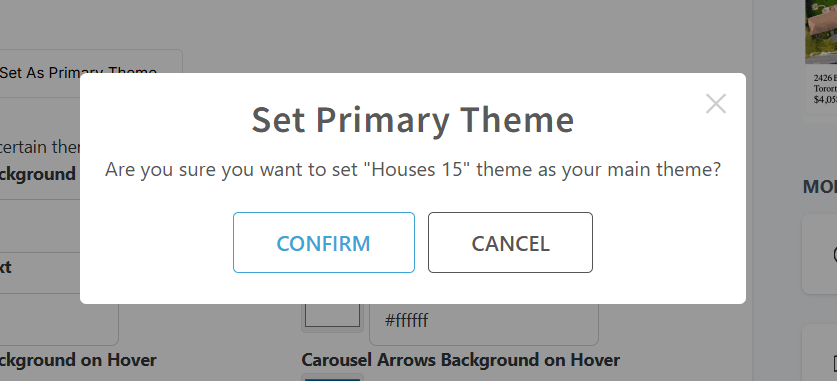
When you select the Primary Theme, you will see this message. You can always change the default theme later.

Note that changing the Default theme will not change the theme your website widget is already used. Setting is used only for making it easy for your to find the theme you used before

7. Copy the code
Once you’ve made your selection, click on the Copy Code button and it will be copied to your clipboard.
Why Is the Geolocation Widget Beneficial for Your Website?
Here are several reasons why implementing the Geolocation Widget is a great choice for your real estate platform:
- Better User Experience
By showing properties based on a user’s location, you make the property search process faster and easier. Users don’t need to input details like city or neighborhood manually – they are automatically shown properties nearby. This makes browsing smoother and more intuitive, leading to a better overall user experience. - Higher Engagement
The more personalized the search experience, the more likely users are to engage with your site. By allowing users to filter listings and sort by specific features like price, bedrooms, and bathrooms, you make it easier for them to find what they’re looking for. A better search experience encourages users to stay on your site longer and explore more listings. - Increased Conversion Rates
A smoother, more tailored experience translates to higher conversion rates. If users can quickly find properties that meet their criteria, they’re more likely to take the next step – whether that’s scheduling a viewing, saving a property to their favorites, or contacting an agent. - Flexible for All Users
The fallback feature of the widget ensures that users who don’t want to share their location (or who can’t for any reason) can still search for properties manually. This feature ensures that no user is left out of the search experience, even without location access. - Customizable to Match Your Brand
The ability to customize the widget’s design means you can ensure it matches your website’s branding. Whether you want the widget to reflect your logo’s color scheme or choose a specific layout, customization ensures it fits seamlessly into your website’s aesthetic.
Conclusion
The Geolocation Widget is a powerful tool that can significantly enhance the property search experience on your real estate website. By showing properties near a user’s location, allowing for sorting and filtering, and providing an option to customize the widget’s appearance, it helps create a more intuitive and user-friendly experience. And with the fallback widget in place, even users without location access are still able to find properties manually.Adding the widget is simple and can be done with a small script that integrates directly into your website. Whether you’re a small business or a large real estate platform, this feature is a valuable addition that can help increase user engagement, improve conversion rates, and ultimately make your website stand out.
Get Started with the Geolocation Widget Today!
Make property searches effortless with the Geolocation Widget—a seamless tool that instantly displays listings near your users. With location-based filtering, customizable search options, and a user-friendly design, it enhances engagement and streamlines the home-buying experience.
Activate it today and improve your real estate website!